Role
Product Design
Duration
5 days
Methods
Design Sprint, Visual Design, User Interviews, User Flows, Prototyping
Teammates
Rosanna Liu
Ranjith Ramkishore
DesignUp
Design up teaches design skills through real-world problems that are broken up into digestible content, which can be accomplished at their own pace. To increase productivity and foster a sense of community, users collect points through various features like giving other app users feedback. The points collected then enable our user to “purchase” a one on one with an industry professional.
Context
My teammates and I competed in the Adobe x Amazon 2020 Creative Jam. We were challenged to design a high-fidelity prototype in 5 days. There were over 650 teams from all over the United States, Canada, and the UK. We got an overall score of 95/100 and placed 4th overall. As finalists, we also were responsible for presenting in front of designers from Adobe, Amazon, and over 2000 other individuals.
Design Challenge
Design a tablet app (Android, Fire, iPad, etc) to provide a safe way for high school students (ages 13+) to #DiscoverDesign.
This app should encourage students to:
• Discover what design is and how they interact with it every day
• Help them see the impact of good or bad design
• Encourage them to explore jobs/careers in design
• Inspire them to start their own career in design
Final Solution
Research
Who are our users?
High Schoolers (13+) that want to understand design, gain skills and explore the tech industry earlier on.
Their Motivations
Wanting to explore the design industry
Jumpstart their career earlier to have more opportunity
Their Needs
Easy & stripped-down information that can be easily understood
Networking opportunities
Portfolio and project work to build experience
Their Pain Points
Lack of feedback
Lack of resources
Lack of connections into the industry
Ideation
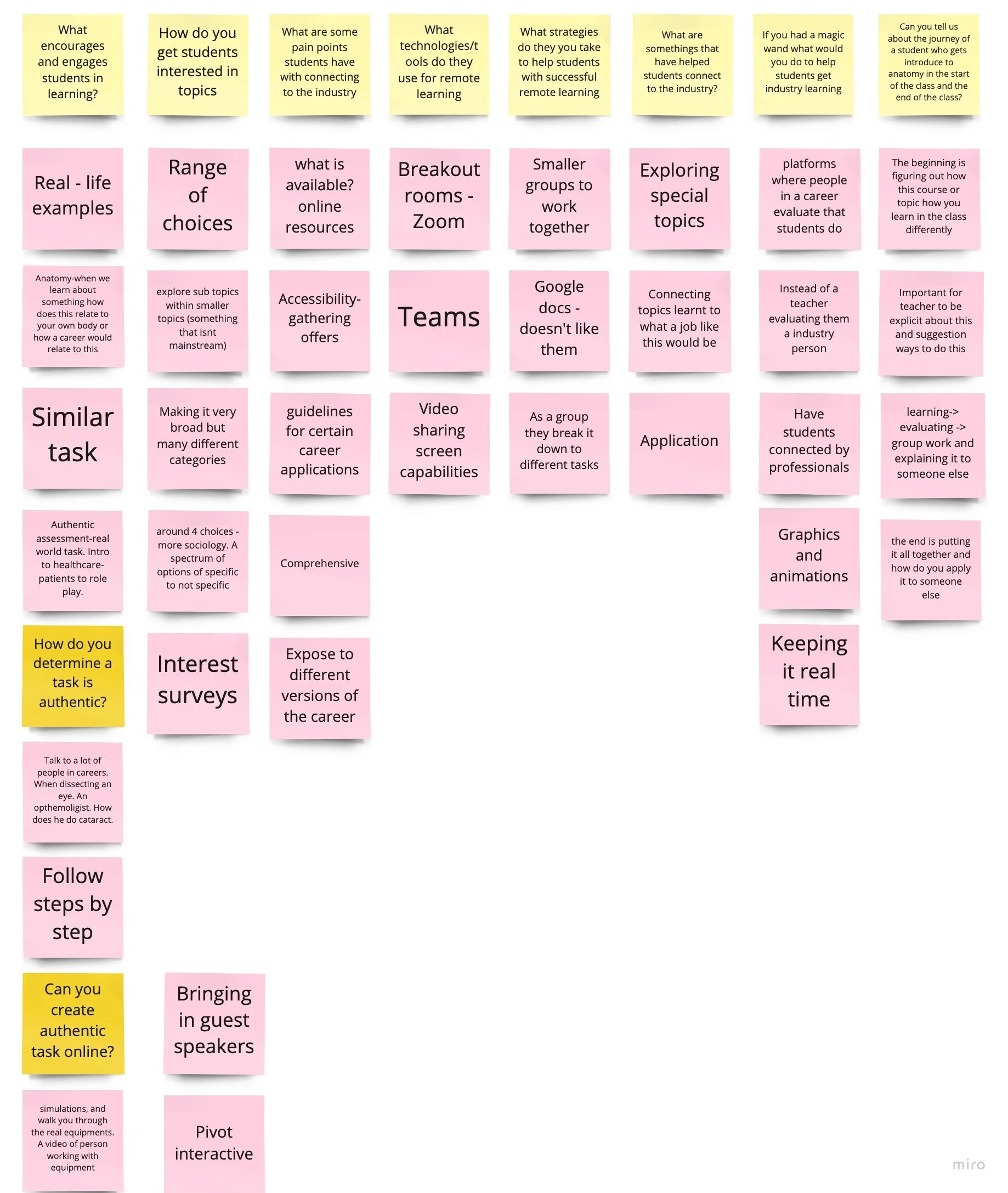
Card Sort
Interviews
Interview with a designer who currently works at Facebook and jumpstarted her career in high school
Key Findings
Simple google searches are not as helpful and there can be information overload
Users don’t have many networking opportunities
Tremendous lack of classes and skills that are specifically design related
Many students don’t even know what product design is and how it relates to the tech world
Framing the Solution
Design Considerations
1. Short Attention Span
High Schoolers and younger kids, in general, tend to have a much lower attention span. This means that the challenges our app will provide cannot be too long and our user journey should be short.
2. Incentives
Students already have a lot of different responsibilites and aroun 6-7 classes to already perform well in. Our app needs to keep them motivated through incentives.
3. Guided Practice
In order to truly retain skills and knowledge there needs to be a balanced technique of passive and active learning. Our app needs to strike a balance of this by giving enough information so the users can practice themselves while also ensuring the user is not overwhelmed.
User Flow
Wireframes
Key Features
With the growing surge of interest in design, there is an overwhelming amount of information that is often surface-level or too advanced for high schoolers. Our app, Design up, cuts through this noise and curates content and personalized challenges for our users. We meaningfully chose to have bright, colorful, and visual UI to appeal to our younger audience. Intentional design decisions like conversational language, step-by-step instruction, and establishing a community help to ensure our user is always accompanied while learning something new.
On-Boarding
We wanted the onboarding process to be easy, quick, clean, and informative
1. We start the onboarding process off with an overview of different design professions so students understand the topics the app explores.
2. To ensure that our users are exposed to the right content and learning skills, we first ask them to identify their level of understanding
3. We further asked them to set their goals to further curate their content
4. Finally asking them what are the topics they are interested in to tailor daily challenges and explore pages to these topics.
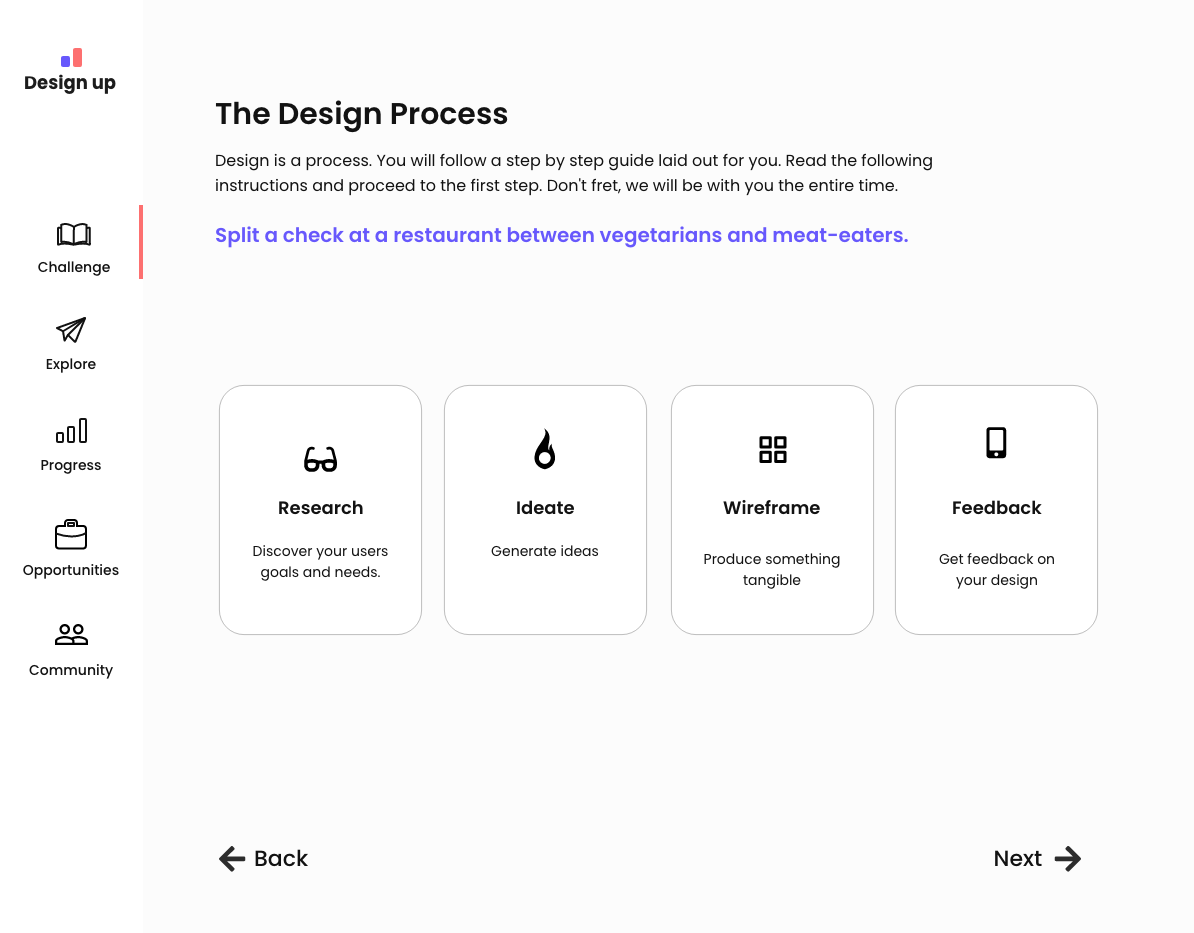
Design Challenge - Overview
We wanted our app to be hands-on and our design challenges emulate a combination of hackathons and daily UX challenges. These challenges motivate our users to practice and learn skills simultaneously through experiential learning.
Design Challenge - Research
We wanted to do a step by step guided User Research
Encouraging students to analyze other solutions help mimic business or competitive analysis
Students then fill out a form for Target Audience
Users are exposed to other solutions and why the solution is done well, while also setting them up to think about their audience.
The user is also asked to go get research themselves by interviewing their friends and peers
Design Challenge - Ideations
We then help students start to brainstorm different ideas for their chosen promt.
We wanted to offer one idea to start with to ensure the student isn’t too overwhelmed.
Students then can use the design tool to bring their ideas to life.
Students are encouraged to continue earning points through feedback and starting new challenges
We wanted to first show the different level of wireframes and incorporate aspects of templates and a free hand to teach students the different levels of prototyping
The final step is to submit your design for the feedback!
Feedback is such a big part of the design process and it is important that students learn to receive and give feedback.
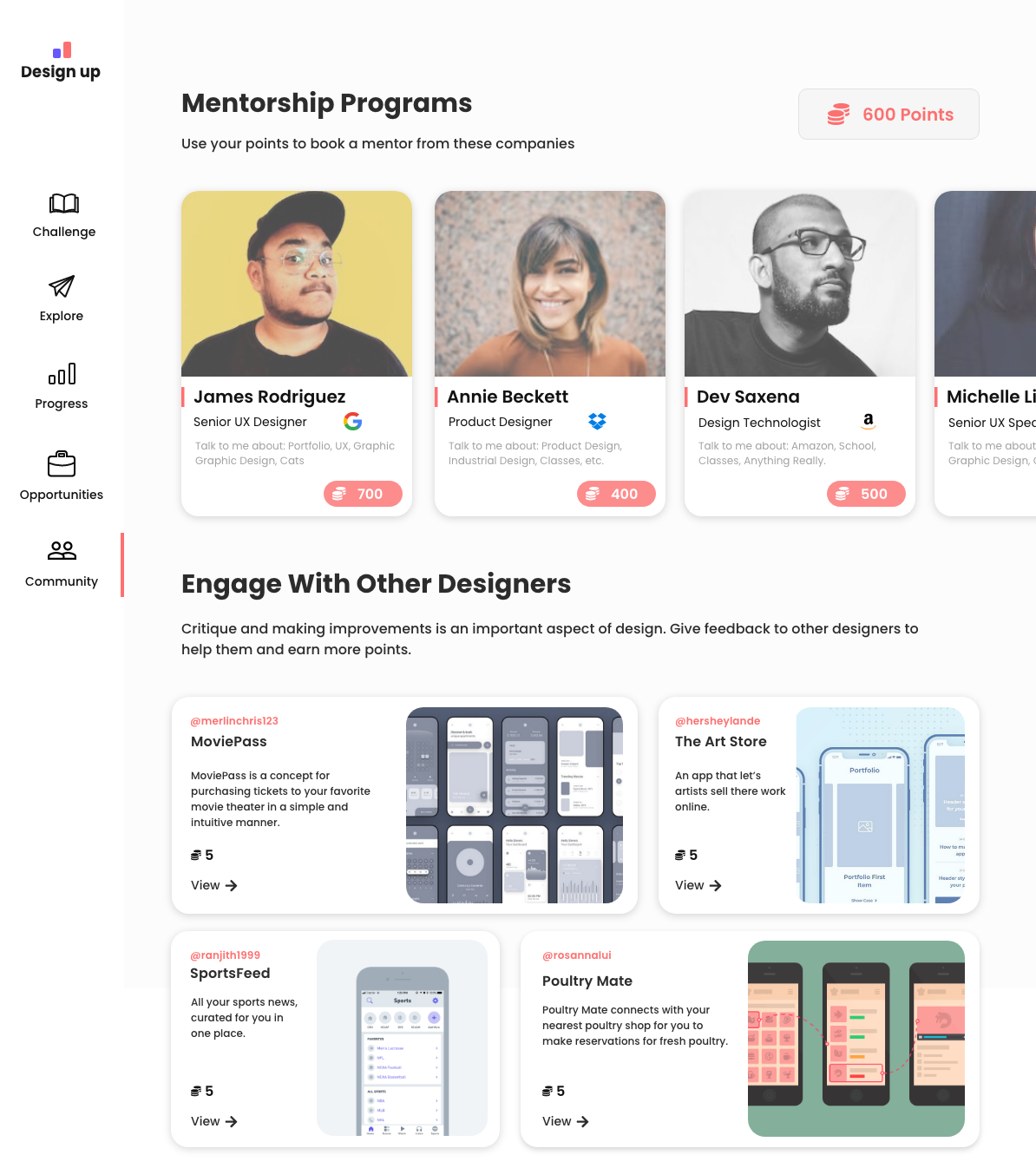
Building a Community & Finding Opportunities
We loved the cards style and wanted to keep that consistent through out our explores page through fun colors and style.
Incentivizing internships and workshops through simply applying to opportunities motivate users to try and not shy away from internships rejections.
A progress page where students can pick up where they left off and look at their daily stats.
Gaining enough points allow users to book time with industry leaders helping them build a network and more.
Interact with the live prototype
Reflection & Looking to the Future
While building this app, I kept wishing I had something like this when I was in high school and would love to take this prototype to the next level and actually build this out for students to use. We created an immersive experience that provided students a way to learn differently from the current classroom experience. Instead of having our users go through another online course, they will learn design through participating in an interactive challenge that provides them with feedback.
If given the time and resources to do this, I would love to build out different aspects of design, as ours just focused on product design. Our app also barely explains how important testing is, and would also like to incorporate aspects where students can dive deeper into these larger umbrella terms that our app briefs over.